03. The Store
App UI State
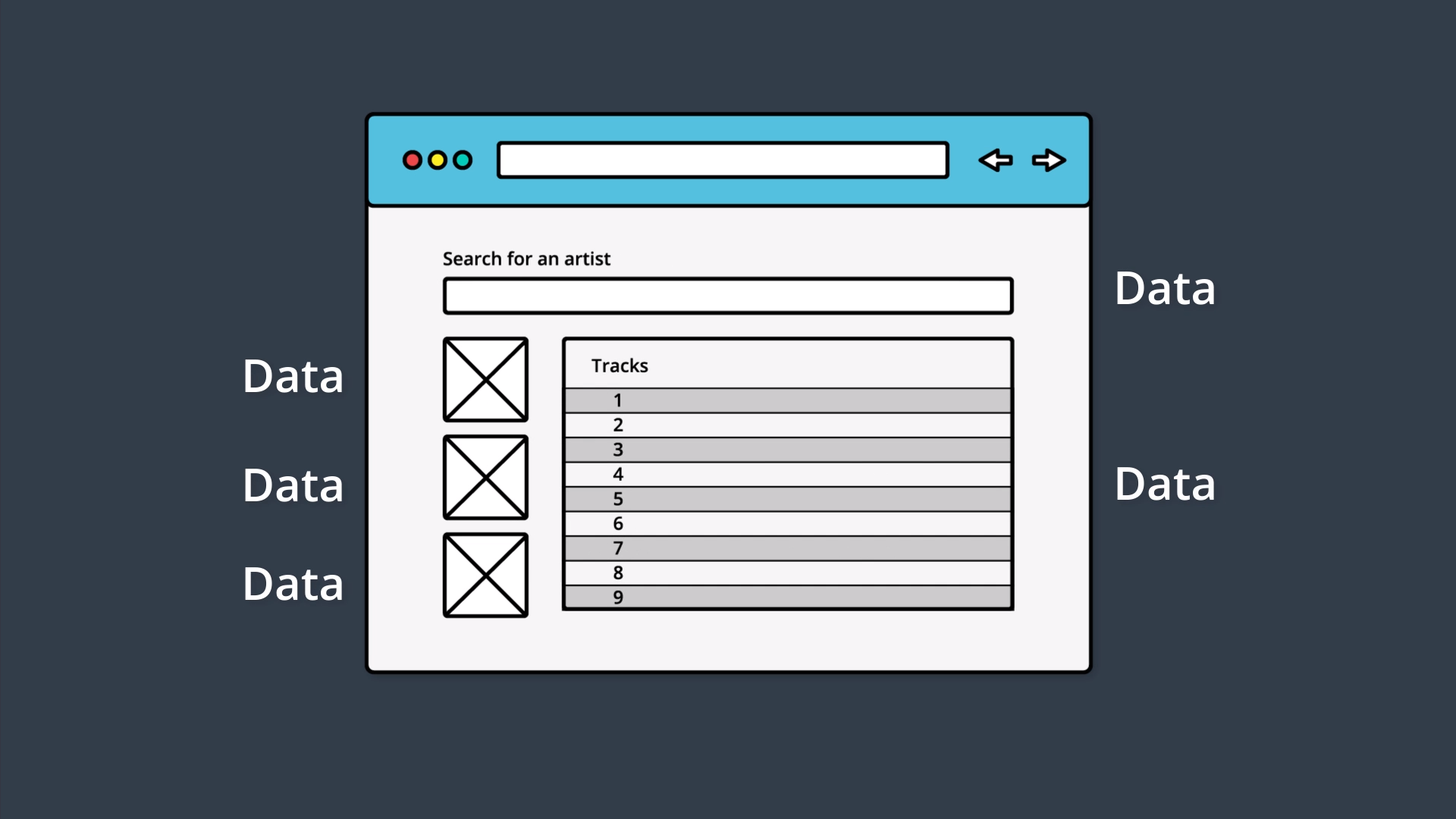
A traditional app might look something like this:

The application's data is sprinkled throughout the app.
Notice in the image above, that this simple application has a lot of state:
- There are the images in the sidebar on the left.
- There are rows of tracks in the main area.
- Each Track will have its own information that it's maintaining.
- There's the search field at the top that introduces new state to the app (the searched for artist/track information).
And this is just one, simple page of this application. In most sites you use, there is information littered throughout every single page of the entire app.
Task Description:
What's a website that you use often? Why don't you take a screenshot of the site, draw boxes around each piece of data in the screenshot, and then share it in Student Hub. Once you've shared your image, leave a comment about it explaining what the app is and how you use it.
Task Feedback:
Thanks for doing that! The more you're engaged with the material, the easier it will be for you to learn it.
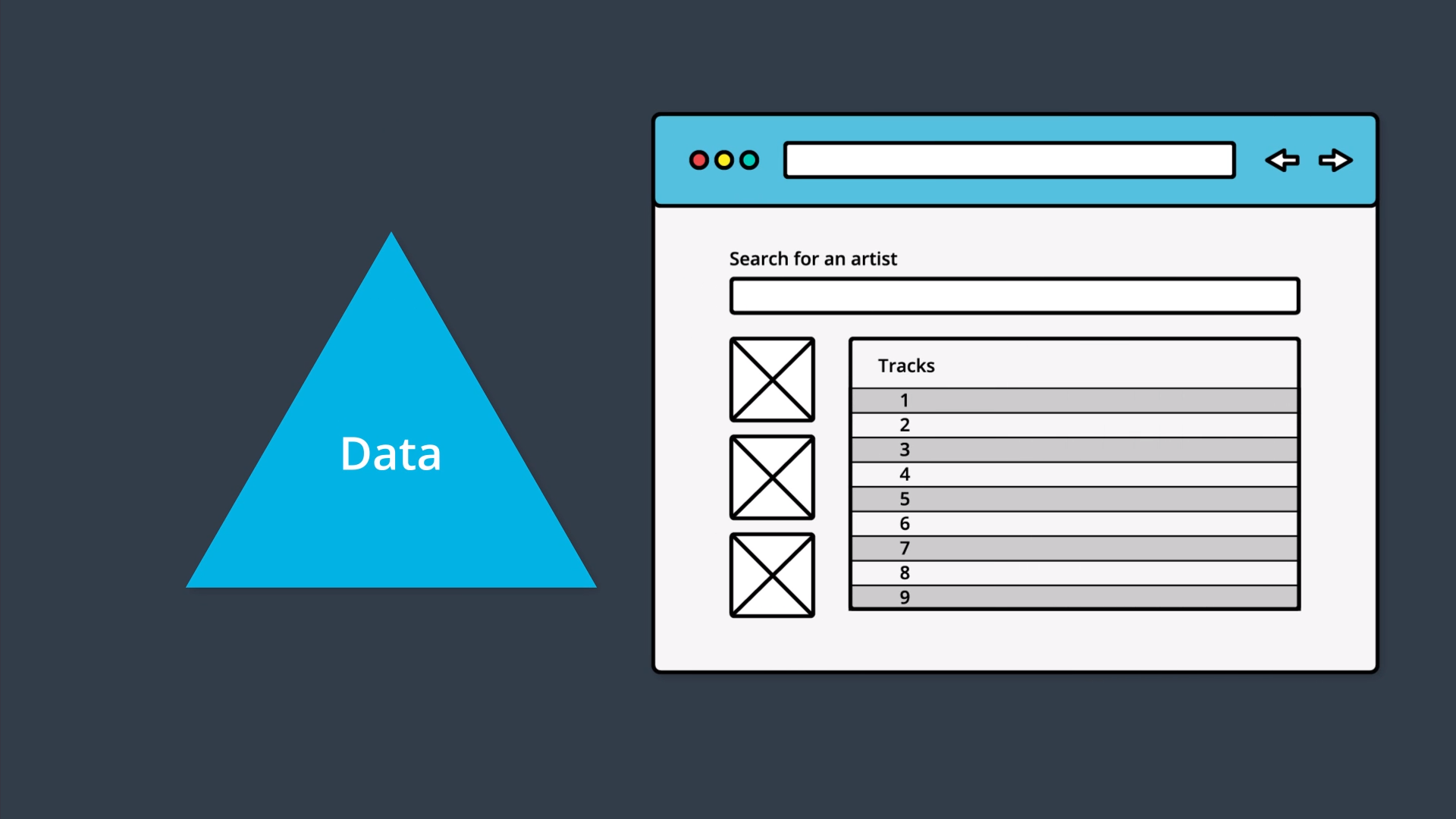
Remember that the main goal of Redux is to make the state management of an application more predictable. Let's see what that might look like:

Application data is stored outside of the app and is just referenced by the app.
In this example, the app appears exactly the same to the end user, however, it's functioning quite differently under the hood. All of the data is stored outside of the UI code and is just referenced from the UI code.
With a change like this, if the data needs to be modified at all, then all of the data is located in one place and needs to be only changed once. Then the areas of the app that are referencing pieces of data, will be updated since the source they're pulling from has changed.
React & Redux L1 State Tree
State Tree
One of the key points of Redux is that all of the data is stored in a single object called the state tree. But what does a state tree actually look like? Good question! Here's an example:
{
recipes: [
{ … },
{ … },
{ … }
],
ingredients: [
{ … },
{ … },
{ … },
{ … },
{ … },
{ … }
],
products: [
{ … },
{ … },
{ … },
{ … }
]
}See how all of the data for this imaginary cooking site is stored in a single object? So all of the state (or "application data") for this site is stored in one, single location. This is what we mean when we say "state tree"…it's just all of the data stored in a single object.
Throughout this course, whenever we refer to an application's "state tree", we'll use a triangle to convey this concept.

This is how we'll represent the "state tree".
React & Redux L1 The Store
Interacting with the State Tree
SOLUTION:
- Getting changes from the state
- Listening for changes from the state
- Updating the state
Summary
In this lesson, we looked at the data in an application. We saw that in traditional apps, the data is mixed in with the UI and markup. This can lead to hard-to-find bugs where updating the state in one location doesn't update it in every location.
We learned that the main goal that Redux is trying to offer is predictable state management. The way that Redux tries to accomplish this is through having a single state tree. This state tree is an object that stores the entire state for an application. Now that all state is stored in one location, we discovered three ways to interact with it:
- getting the state
- listening for changes to the state
- updating the state
Then we combine the three items above and the state tree object itself into one unit which we called the store. We'll look at creating this store in the next lesson.